Setting Up a Stellar Site on Notion (for free)
By malikkhadar on
Creating a PhD website lets others see your publications, research area, and personality! However, it is a daunting task. I was prepared for a big hassle when my advisor tasked me with setting up a personal website, but I ended up publishing my site within minutes using the following method.
Base Tutorial
A few months ago, Notion began letting users publish their Notion pages on the web for free. Notion has a tutorial on how to do this, but it’s bloated with instructions about paid features. The process only requires a dozen clicks:
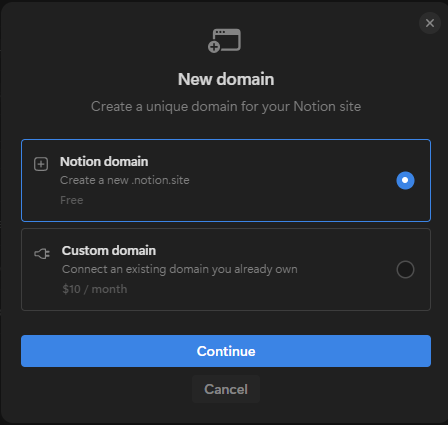
Step 1: go to “Settings & members” > Sites > “New domain” and set up a Notion domain

Step 2: go to whatever page you want to publish, click “Share” in the top right, then publish and choose the new domain you made
Step 3: set up the search engine indexing. This makes it so the site will pop up if someone Googles you.
Making Your Site Pop!
When it comes to the page itself, you’ll want to start with a template. I couldn’t find any templates for academic personal sites (probably due to the hosting feature being so new) so I started with Notion’s official personal website template:
I noticed that a lot of Notion templates look similar, but one thing that distinguishes them is the “cover” at the top of the site. Covers with interesting shapes really caught my eye, like this one in the bottom middle:
I think that as HCI researchers, we’re held to a higher standard when it comes to UI. I knew I’d need something to distinguish my Notion site from the rest, so I decided to make my own cover.
Most of it was trial and error as I used ChatGPT to write Python scripts to algorithmically create the covers. It was kind of like using turtle with natural language.

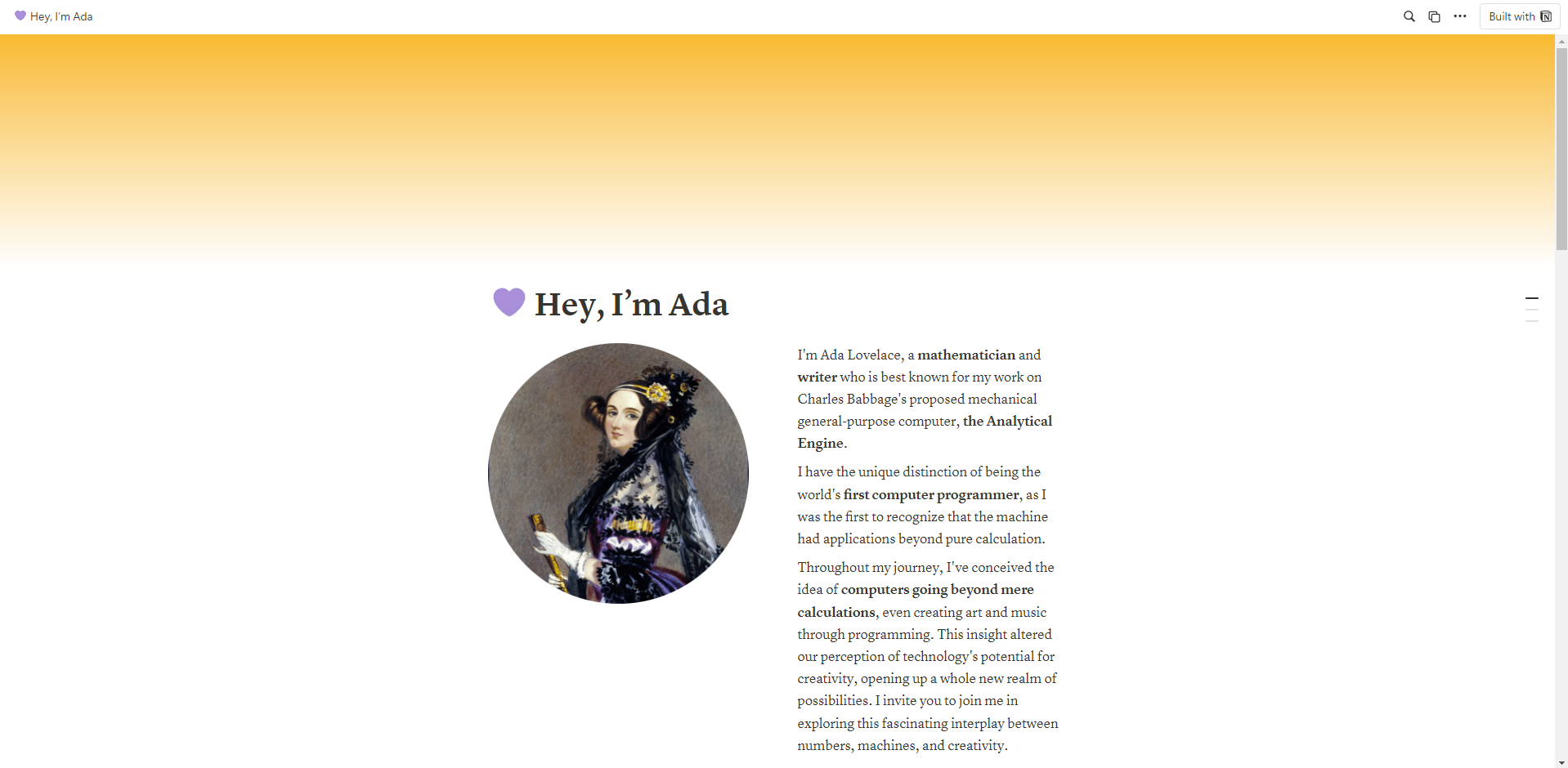
Eventually, I got an effect that I liked, mostly because it justified the amount of time I spent making covers. Setting the site to “Full width” also helped a lot. After that, I put in some placeholder text and a few sections.

The layout is heavily inspired by Leah’s website (a fellow GroupLens member). Here’s a link to the script I used to create the cover, and here’s a link to my website (it should look more complete by the time you read this).
I hope this tutorial was helpful. If you have a PhD website, what methods did you use to set it up?